基本思路
Github page + hexo前者提供静态站点托管服务,后者快速构建blog。平时写blog的流程:码字 –> 本地构建 –> 部署到github
GitHub page
Github是一个代码托管平台和开发者社区,开发者可以在Github上创建自己的开源项目并与其他开发者协作开发。
GitHub Pages是一种静态站点托管服务,旨在直接从GitHub存储库托管您的个人,组织或项目页面。
所以我们可以把blog直接托管在Github上。但同时也要清楚Github Page本身不是为blog站点这种形式的内容服务的,它主要面向个人、组织、项目的一些介绍和使用。对此,我们要心知肚明。
具体的操作步骤
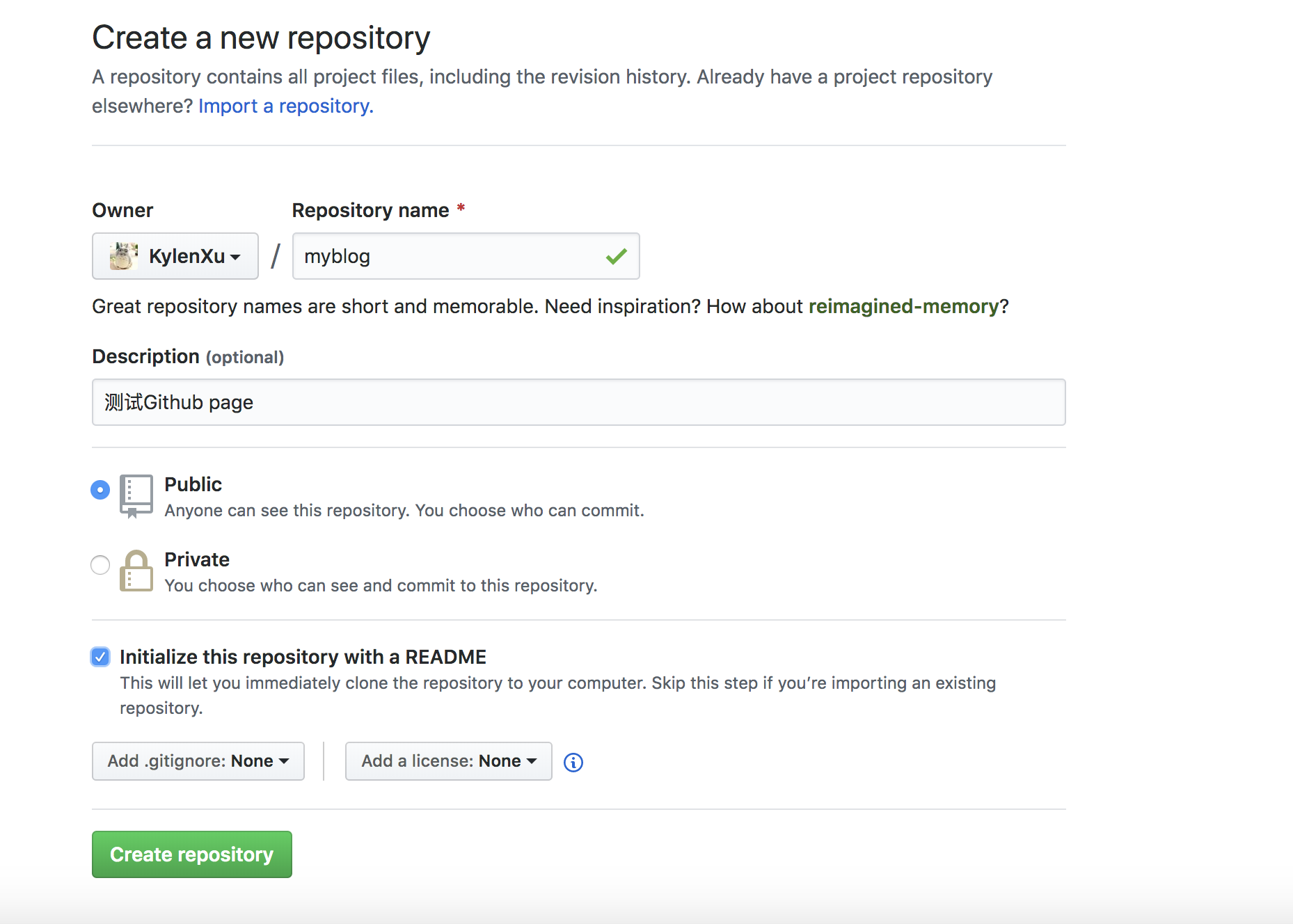
创建一个仓库

这里仓库名称一定要规范[github名称].github.io,这涉及到hexo在部署的时候一些静态资源的路径问题,不按此规范会出现css、js等资源找不到,页面渲染失败的情况。
可以勾选README文件,这样初始项目就包含一个README文件而不是空的进入当前项目的配置页面
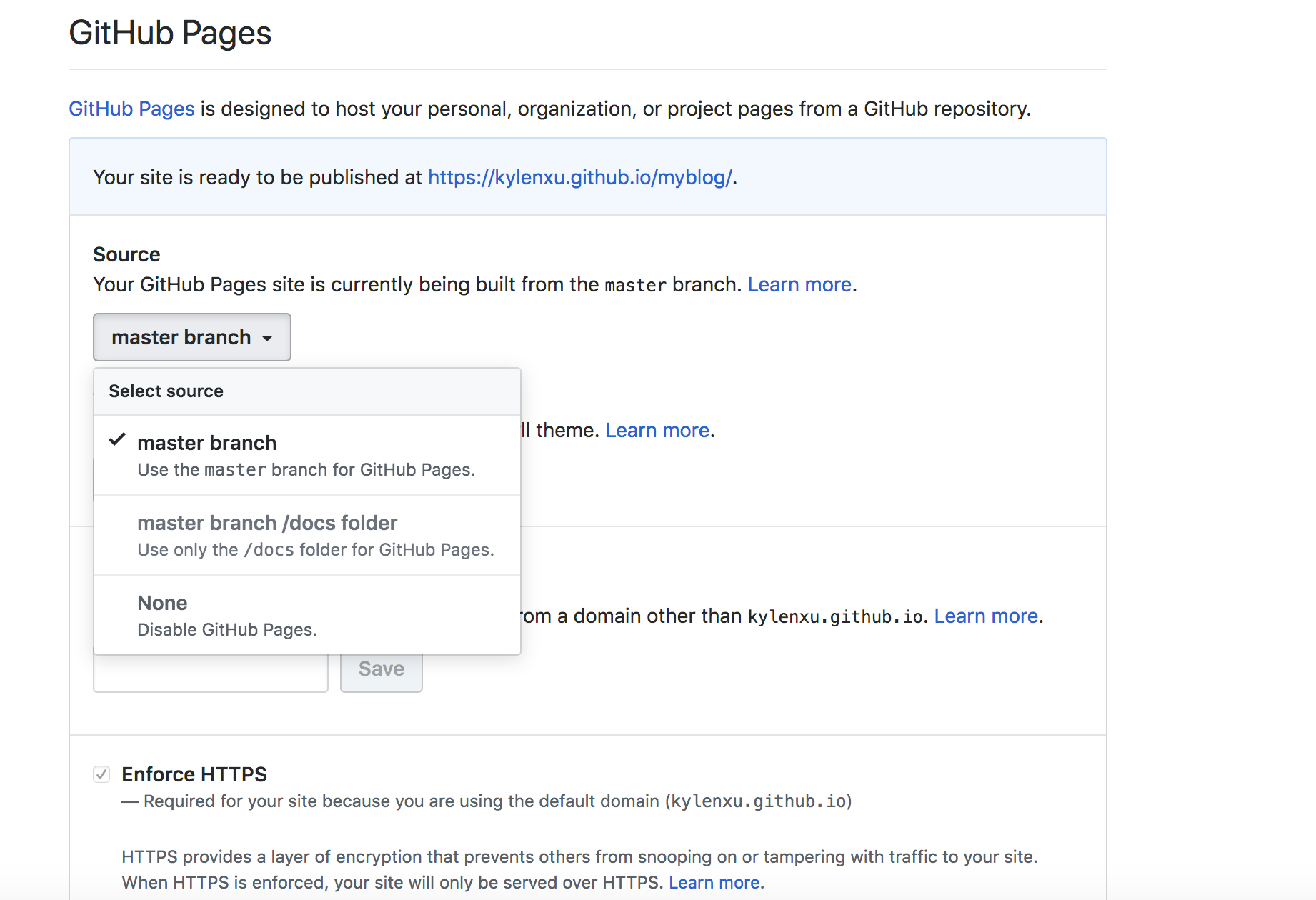
普通项目设置Github page时需要配置Github page的source,我们选择master分支
配置成功之后,可以看到page页面的url:https://kylenxu.github.io/myblog/打开已经可以看到页面
我们可以回到配置页面设置blog的主题,配置主题之后会创建一次提交
选择主题之后会发现blog库中已经新增一个配置文件_config.yml,配置信息很简单,只有一条:theme: jekyll-theme-cayman,Github page会根据这个配置信息使用Jekyll构建静态文件然后部署。
若是按照步骤一设置项目名称,可以发现这里不需要再配置直接可以查看Github page页面
除了Github page。我们还需要一个blog的框架。
hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
类似hexo的博客框架比如:Jekyll、Octopress等。
hexo和Jekyll主要的差别:Github page本身使用Jekyll根据工程文件构建静态文件,hexo则是我们在本地直接生成静态文件之后再部署。更多博客框架的区别可以自行搜索。
hexo具体使用步骤(hexo相关的设计和介绍在hexo官网有详细的介绍,以下只是选取的一部分):
安装前提
Hexo要求安装Node.js(版本要求6.9+)、Git
可通过命令which nodewhich git查看本地是否安装node和git
可通过命令node --versiongit --version查看本地node和git的版本全局安装Hexo
npm install -g hexo-cli
安装完毕之后在命令行中可使用hexo命令使用hexo命令初始化项目
hexo init <folder>初始化项目cd <folder>进入项目文件夹npm install安装依赖cd [projectName]之后可以看到项目基本的文件结构hexo serve本地启服务预览效果,默认url:http://localhost:4000/使用hexo创建一篇新的文章
hexo new [layout] <titile>
layout指定文章的布局,默认值为post可不填,在/source目录下会新建一个对应布局的文件。具体命令可查看hexo官方文档写作
hexo使用Github page部署
其实到这里我们已经清楚看到使用hexo blog已经构建成功了,不过只能运行在本地。
hexo和GitHub page的结合其实很简单,在了解了hexo的基本使用之后,我们知道平时我们的写作都会在hexo项目下。
具体部署到Github page的步骤:
在此之前我们已经在Github新建了一个仓库作为blog库,blog库和普通的库没有任何区别,只是blog库的名称是按照特殊规则组织的。
- hexo部署
hexo有一套详细的部署规则,具体可查看hexo官方文档部署,这里简单介绍下,部署到Github需要安装依赖hexo-deployer-git,执行命令npm install hexo-deployer-git --save;修改配置文件,主要修改repo为Github上blog库地址;默认分支为published分支,我们没有此分支,修改为master分支;message可不填。1
2
3
4
5deploy:
type: git
repo: <repository url> #https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io
branch: [branch] #published
message: [message]
- 更新
hexo new [blogname]创建空白bloghexo s本地预览hexo g构建静态文件hexo d部署
可写为hexo g && hexo d
ps:过程中遇到的git和github用户名的问题可以自行搜索解决