JS的执行顺序
如果要问到JavaScript代码的执行顺序,想必每个JavaScript的开发者第一印象都是顺序执行。
但是真正代码运行时又会有一些怪异的状况出现,比如:
1 | foo(); // foo |
然后我们被告知JavaScript有一个变量声明提升的概念,函数就会声明提升。这么一看JavaScript好像就不是那么的顺序执行了。Javascript引擎拿到代码之后到底是怎么执行的?
执行上下文
执行上下文是当前JavaScript代码被解析和执行时所在环境的抽象概念。控制器进入到可执行代码,就会创建一个执行上下文。
执行上下文总共有三种类型
全局执行上下文:只有一个,浏览器中的全局对象就是 window 对象,this 指向这个全局对象。
函数执行上下文:存在无数个,只有在函数被调用的时候才会被创建,每次调用函数都会创建一个新的执行上下文。
Eval 函数执行上下文: 指的是运行在 eval 函数中的代码,很少用而且不建议使用,可直接忽略。
也就是说,Javascript代码在执行时,首先会创建一个全局上下文,当执行一个函数时会创建一个函数上下文,eval我们不考虑。这些上下文以栈的形式组织,也叫执行栈,不了解栈这种数据结构的,可以去看数据结构的堆、栈和操作系统的堆内存、栈内存的区别
举个例子,下面这段代码:
1 | var color = 'blue'; |
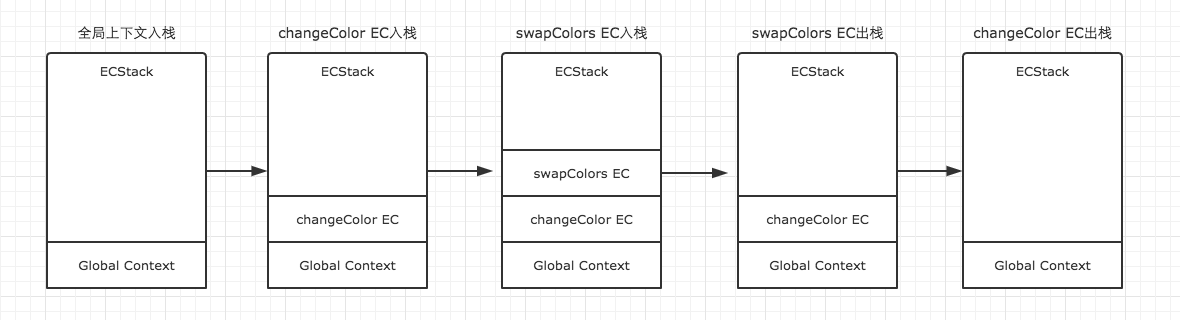
执行栈的状态变化